Dass man im Jahr 2018 noch Artikel über Adobes Flash Player schreiben muss, spottet eigentlich jeder Beschreibung.
Ich persönlich habe seit fast 7 Jahren kein Flash mehr auf meinen Macs installiert. Zumindest nicht direkt, denn Googles Browser Chrome hat Flash natürlich nach wie vor integriert. Seit ein paar Versionen ist dieser integrierte Flash Player aus Gründen allerdings deaktiviert, kann aber bei Bedarf für spezielle Webseiten freigeschaltet werden.
Da bei uns in den nächsten Monaten ein Umzug ansteht, der auch neue Möbel mit sich bringen soll, wollte ich gestern Abend bei Ikea einen neuen Kleiderschrank (vor-)konfigurieren. Für diese Vorkonfiguration bietet Ikea diverse Tools an. Für Kleiderschränke ist es halt der Pax Kleiderschrankplaner.
Zu meiner Überraschung schrie das Tool nach Flash, was den Safari, meinen Standardbrowser unter macOS, unbrauchbar machte.
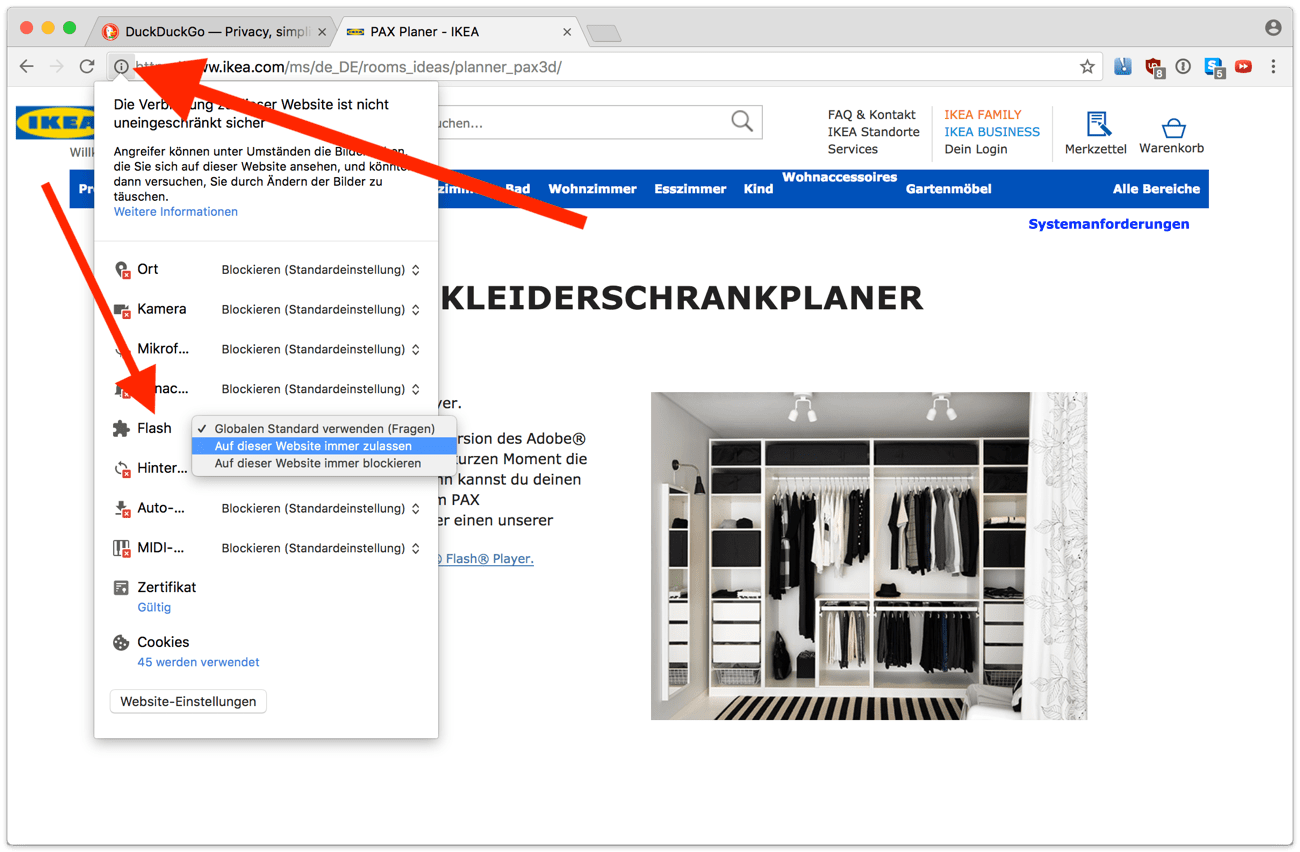
Beim Chrome genügt im Prinzip ein Klick auf das kleine umkreiste i links neben der Adresszeile und man kann den per default geblockten Flash Player für die gerade aufgerufene Webseite zulassen.
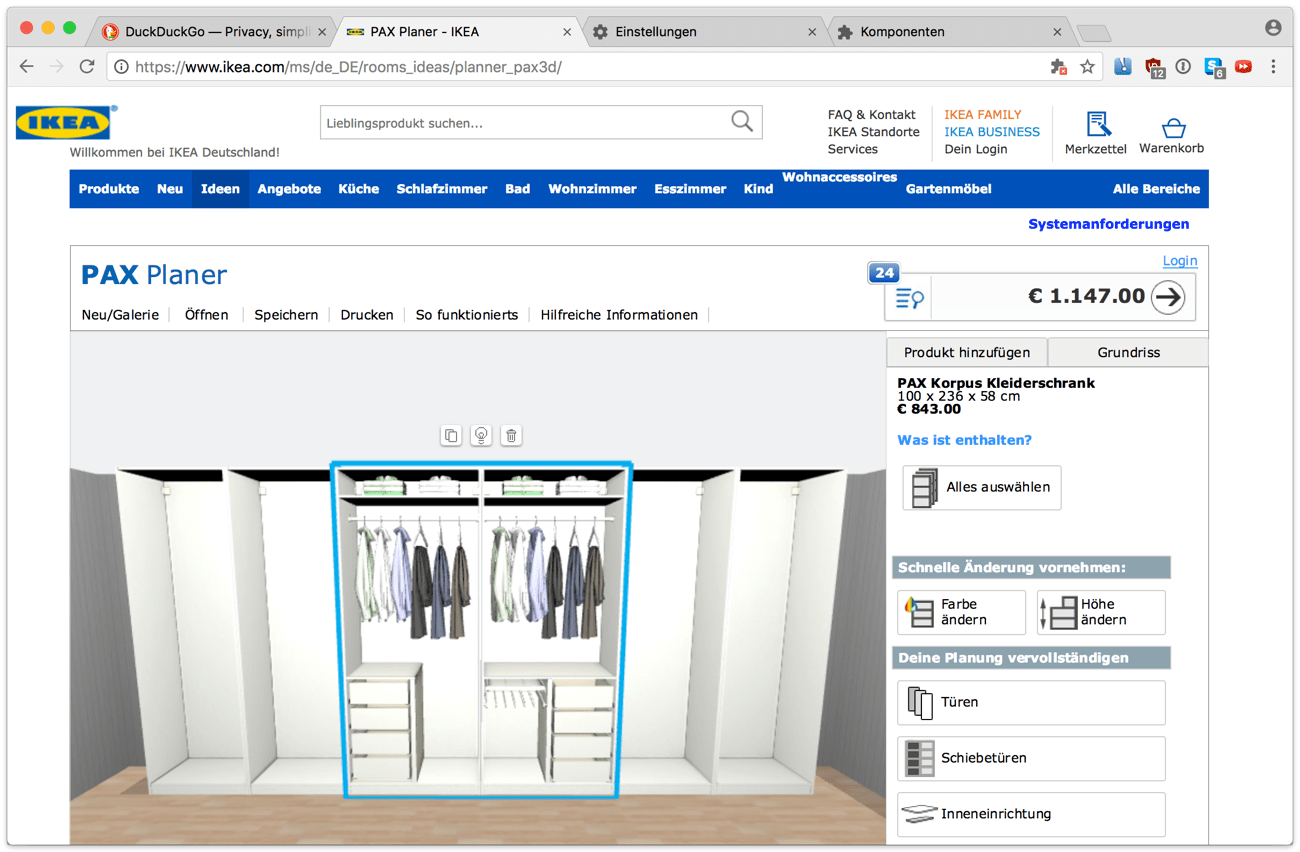
Nach dem Reload der Webseite funktionierte der Kleiderschrankplaner wunderbar… sofern man so etwas von einem Flash-Tool überhaupt sagen kann…
Falls es dennoch Probleme gibt, sollte der eventuell im Chrome installierte Skriptblocker inspiziert bzw. temporär deaktiviert werden.
Chrome Einstellungen
Für die Verwaltung dieser Flash-Einstellungen, muss man etwas in die Tiefen des Chrome-Browsers abtauchen.
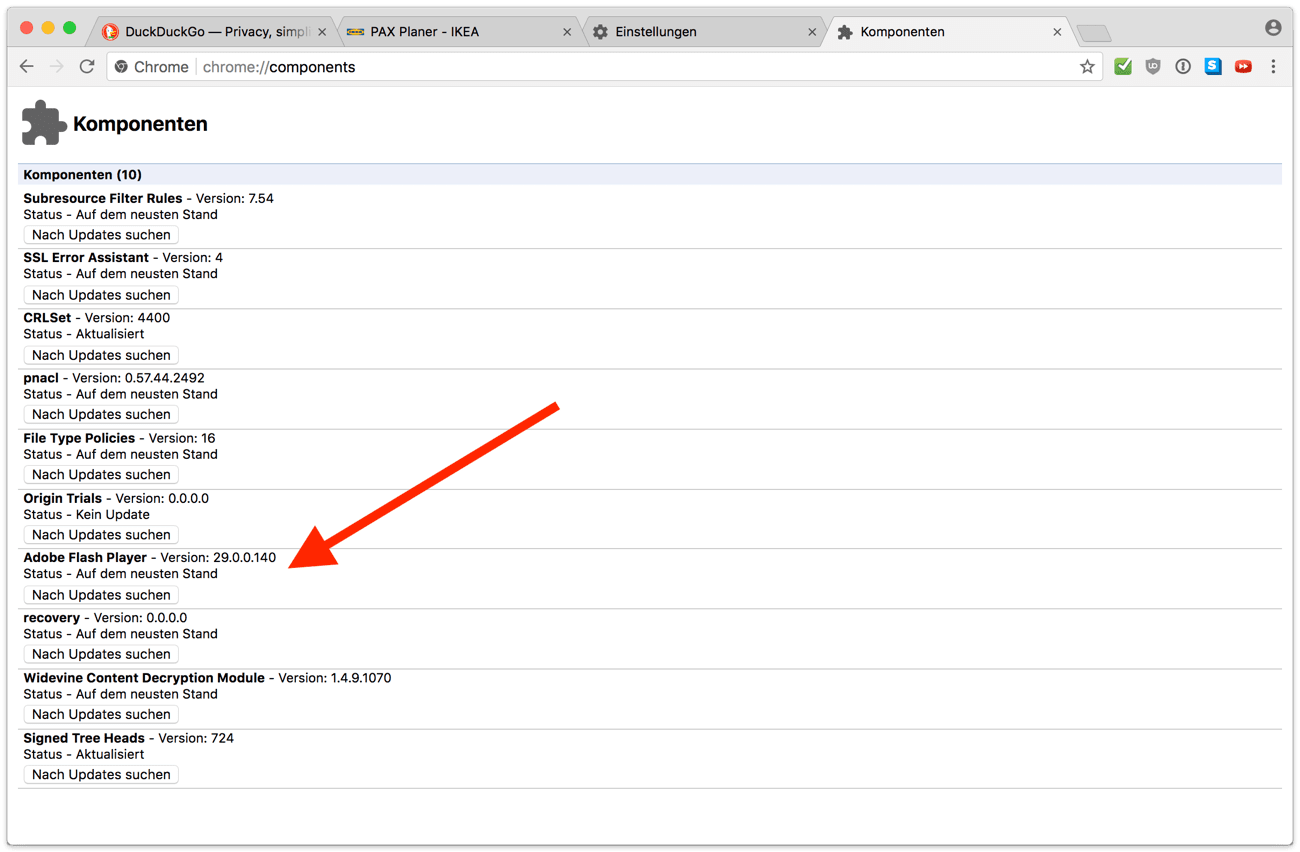
Über chrome://components kann man sich zunächst über die im Chrome verwendete Version des Adobe Flash Players informieren.
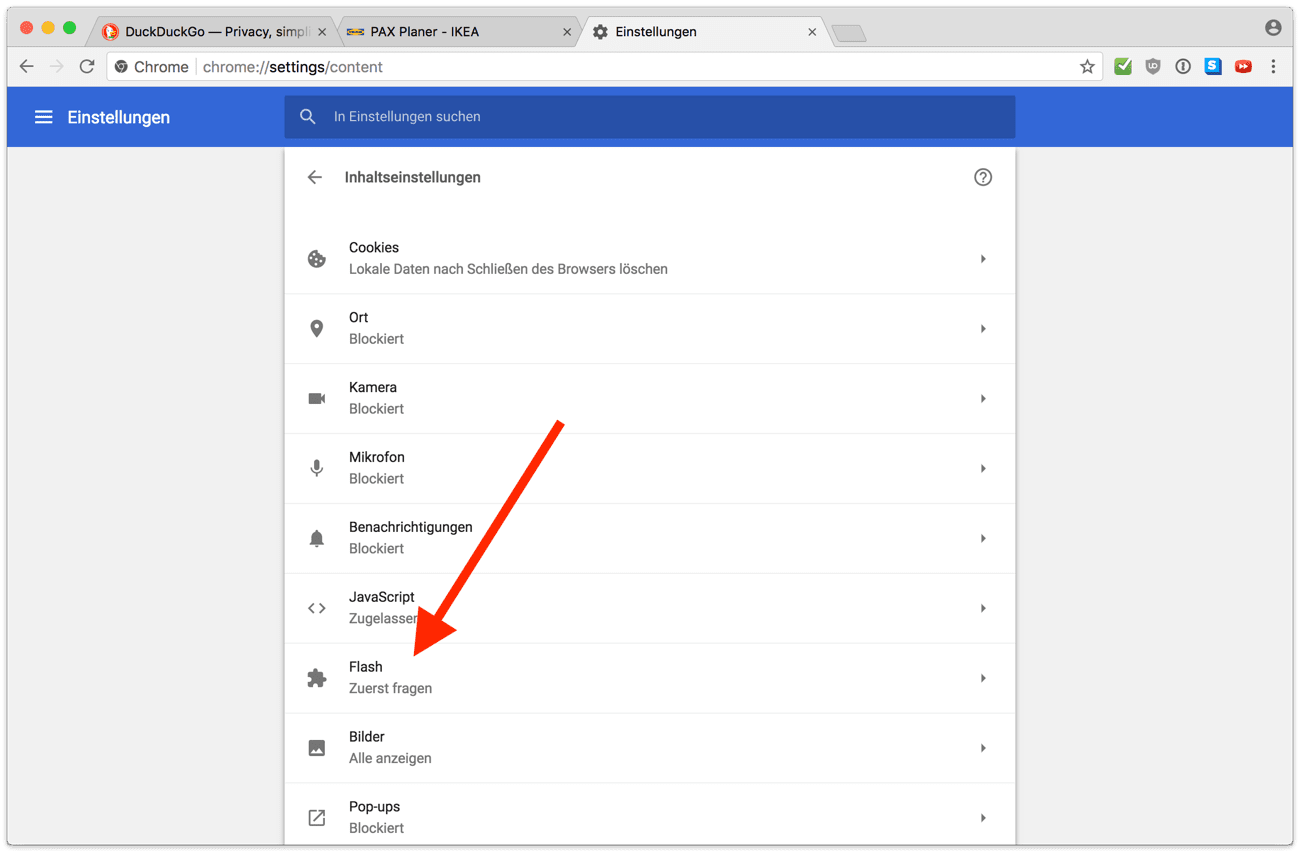
Mit chrome://settings/content kann man die generellen Inhaltseinstellungen von Webseiten aufrufen und ggf. Anpassungen vornehmen.
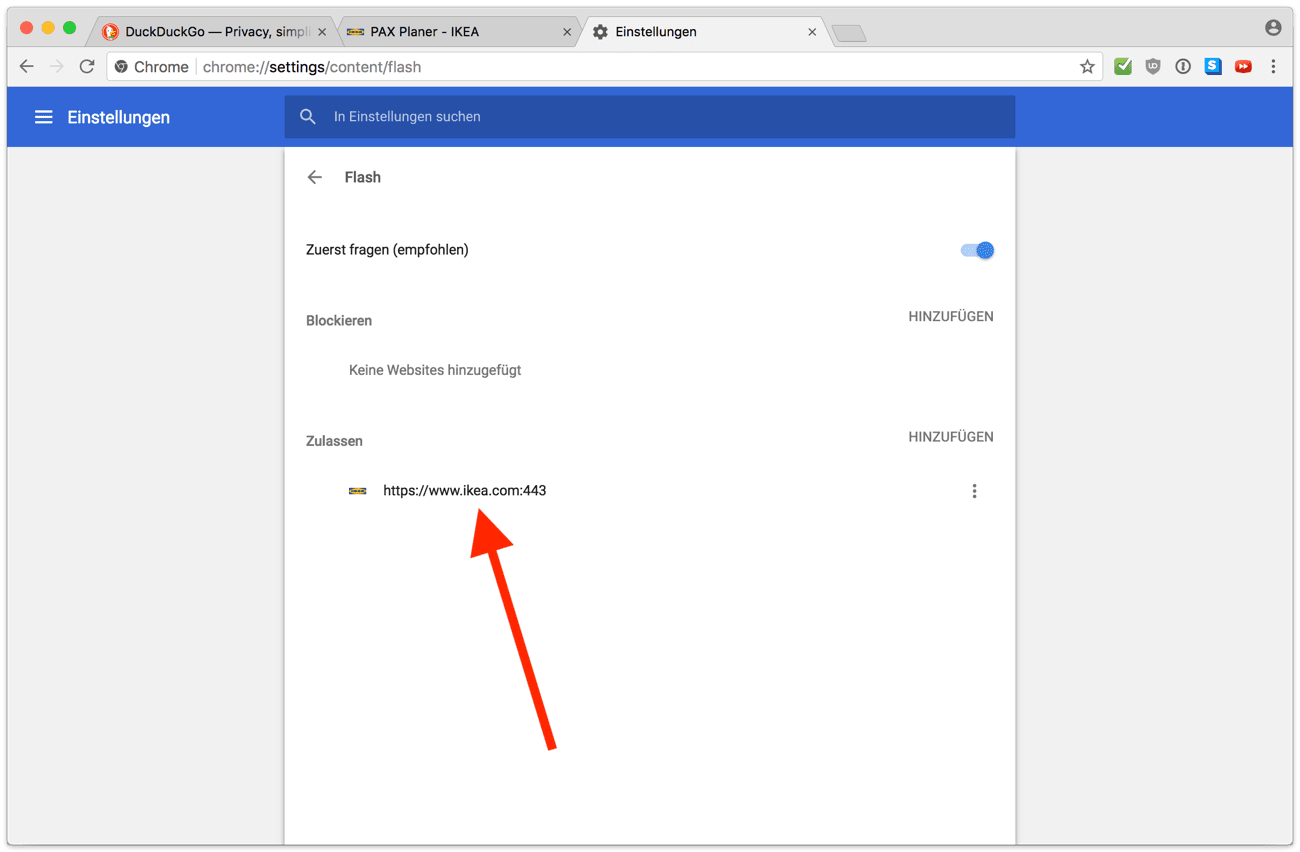
Klickt man hier auf Flash bzw. öffnet direkt chrome://settings/content/flash, wird die gerade erst zugelassene Webseite angezeigt und kann bearbeitet oder gelöscht werden.