Na? Heute schon ne Programmiersprache erraten? Nein? Dann auf zum Hello World Quiz!
Fünf Leben stehen zur Verfügung; pro richtige Programmiersprache erhält man 100 Punkte.
(via)
Na? Heute schon ne Programmiersprache erraten? Nein? Dann auf zum Hello World Quiz!
Fünf Leben stehen zur Verfügung; pro richtige Programmiersprache erhält man 100 Punkte.
(via)
Gestern Abend wurde von der Spiele-Plattform Steam das Family Sharing angekündigt.
Dahinter verbirgt sich nicht anderes, als dass man seine gesamte Spiele-Bibliothek mit der Familie oder Freunden teilen kann.
Finde ich im Zuge der unzähligen Humble Bundles und kaum Zeit zum Zocken eine sehr feine Sache!
Einzelne Spiele lassen sich übrigens nicht teilen, es geht immer um die komplette Bibliothek und es kann ein Spiel nie gleichzeitig mit dem geteilten Account gespielt werden. Hier hat der Eigentümer immer Vorrecht.
Wer sich zum Betatest anmelden möchte – da lang!
Realmac Software, vielen sicher durch die To-Do App Clear oder den WYSIWYG-Editor RapidWeaver bekannt, hat vor gut zwei Wochen eine neue App namens Ember veröffentlicht.
Die App ist der Nachfolger von Little Snapper, für das es ab sofort keine Updates mehr gibt und das auch nicht mehr verkauft wird.
Wer Little Snapper kennt, wird sich in Ember, trotz aufpolierter GUI, direkt zu Hause fühlen.
Die App ist im Grunde genommen nichts anderes als ein digitales Sammelalbum (neudeutsch: Scrapbook) für allerlei Inspirationen – seien es Screenshots, Bilder, Webseiten u.s.w… Man könnte fast meine, dass man Evernote oder Pinterest Konkurrenz machen möchte aber dazu am Ende im Fazit etwas mehr.
So ein Sammelalbum möchte natürlich auch gefüllt werden und hier bietet Ember eine Reihe von Möglichkeiten, auf die ich im Laufe dieses Reviews mal mehr, mal weniger näher eingehen werde:
Beim Import bzw. der Neuerstellung von Screenshots sortiert Ember diese in vorhandene, unveränderliche Kategorien in der Sidebar vor. Heißt genau, dass die App beispielsweise automatisch erkennt, ob es sich um Bilder vom iPhone, iPad oder Fullscreen-Desktop handelt.
Dazu lassen sich selbstverständlich auch eigene Alben (hier Sammlung genannt) anlegen, die durch verschiedene Attribute auch ‘intelligent’ sind und Screenshots automatisch sortieren.
Die in Ember integrierte Screenshotfunktion erreicht man entweder über definierbare Shortcuts, das Fotoapparat-Symbol in der Symbolleiste oder die OS X Menüleiste, die bei Bedarf über ein zuschaltbares Icon Zugang zu Ember ermöglicht. Neben Vollbildaufnahmen inkl. Timer, kann man auch einzelne Bildbereiche bzw. Fenster aufnehmen.
Über die Symbolleiste kann man zudem seine Bilder teilen. Hier stehen neben Facebook und Twitter auch AirDrop, E-Mail, iMessage, Flickr oder Tumblr zur Verfügung. Mit dem Info-Symbol rechts neben den Sharing-Optionen kann man sich Bildinfos anzeigen lassen sowie Tags oder eine Bildbeschreibung hinterlegen.
Eine weitere Möglichkeit Bilder in Ember zu integrieren sind Abonnements.
Durch diese gegenüber Little Snapper völlig neue Funktion kann man normalen RSS Feeds folgen und so Webinhalte (Bilder, Grafiken…) sehr einfach in Ember sichern.
Für die fehlende Inspiration liefert Entwickler Realmac Software auch schon einige Beispiele, wie Popular Dribbble oder 500px Editor’s Choice, mit.
Als weitere Bildquelle kann der integrierte Webbrowser helfen.
Dieser verhält sich wie ein normaler Browser, allerdings lässt sich die Browserbreite (siehe 1.) neben der vollen Fensterbreite auf iPad- oder iPhone-Niveau anpassen, was für Screenshots ja nicht ganz so unwichtig ist.
Und apropos:
Screenshots können rechts wiederum wieder über das Fotoapparat-Symbol (siehe 2.) aufgenommen werden. Hier kann man zum einen für die komplette Webseite bzw. zum anderen per Selektierungswerkzeug für einzelne DOM-Elemente der Webseite einen Screenshot erstellen. Für die zweite Option lässt sich der ‘ge-snap-te’ Rahmen vor dem eigentlichen Screenshot selbstverständlich verändern.
Also letzte Möglichkeit, Screenshots in Ember zu integrieren, wird eine Browser Extension für Safari und Google Chrome angeboten. Nutzer von Firefox schauen momentan noch in die Röhre.
Mit dieser Extension kann man auf jeden Fall Screenshots von Webseiten inkl. Tag, Beschreibung und Sternewertung in Ember integrieren. Des Weiteren kann man auch hier schon ein Album auswählen, in dem dieser Screenshot landen soll.
Oben rechts, im folgenden Screenshot, sieht man übrigens mal das Ember-Icon in der Menüleiste, über das man, wie schon erwähnt, ebenfalls Screenshots erstellen kann.
Damit ein Scrapbook ein Scrapbook ist, sollte man Bilder auch mit Anmerkungen versehen können.
So natürlich auch in Ember, wobei man sich hier wirklich nur auf das Nötigste (Bilder ausschneiden und drehen, Text hinzufügen oder einfache Objekte zeichnen) beschränkt. Selbst die recht einfachen Bild-Editoren um Monosnap oder Skitch sind wesentlich besser als das, was Ember momentan zu bieten hat.
In diesem Zusammenhang muss auch das seit Version 1.1 in Ember integrierte Smart Drawing erwähnt werden: Beim Editieren von Bildern merkt Ember, ob ein Pfeil, Kreis oder Quadrat gezeichnet wurde und wandelt das Objekt entsprechend um.
Abschließend noch ein kleiner Blick auf Ember, wie es bei mir momentan ‚gefüllt‘ mit Alben und intelligenten Alben aussieht.
Die Einstellungen von Ember sind sehr überschaubar.
Neben dem Icon in der Menüleiste, kann man hier auch Shortcuts oder den Schatten bei der Erstellung von Screenshots deaktivieren.
Preise und Verfügbarkeit
Ember wird ausschließlich über den Mac App Store für aktuell 44,99 Euro verkauft. Dadurch ist auch klar, dass es keinen vergünstigen Upgradepreis für bestehende Kunden von Little Snapper gibt.
Eine kostenlose Testversion wird momentan leider auch nicht angeboten. Zur Installation wird OS X 10.8.3 Mountain Lion vorausgesetzt.
[app 402456742]
—
FAZIT
Die Idee hinter Ember ist wirklich sehr gut, die Umsetzung, meiner Meinung nach, maximal befriedigend. Erst recht, wenn ich mir den recht hohen Preis der App ansehe.
Warum?
Nun, Ember lässt sich sehr flüssig und innovativ bedienen; auch die Oberfläche ist sehr aufgeräumt aber funktional ist noch sehr, sehr viel Luft nach oben.
Zum einen ist da der sehr eingeschränkte Bildeditor, zum anderen fehlt zum Sammeln all meiner Inspirationen (denn genau das will Ember ja sein) ein Texteditor, gerne auch mit Markdown Support.
Darüber hinaus gibt es momentan keine Möglichkeit ein normales Verzeichnis inkl. Verzeichnisstruktur zu importieren, dass von Ember ‚live‘ überwacht und ggf. aktualisiert wird. Gerade für mich als Blogger (und sicher auch für den einen oder anderen Designer) eine unverzichtbare Funktion. Dazu lassen sich in den Einstellungen zwar Schatten aktivieren bzw. deaktivieren. Ich persönlich würde mir auch kleinere Zwischenschritte wie bei MiniShadow wünschen.
Das größte Problem von Ember sind aber fehlende mobile Apps für beispielsweise iOS inkl. (iCloud-)Synchronisation, so dass man auch vom iPhone oder iPad Inspirationen zu Ember hinzufügen kann. Übrigens ist eine derzeit noch fehlende iCloud-Synchronisation zwischen mehreren Macs für zukünftige Versionen von Ember schon angekündigt worden.
Gerade durch fehlende mobile Apps, den fehlenden Texteditor und der fehlenden Synchronisation muss sich Evernote um seine Stellung als führende Notizapp keine Sorgen machen. In der aktuellen Form, und ich muss es leider so deutlich sagen, ist Ember nichts weiter als eine sehr schicke und sehr gut zu bedienende 45 Euro teure lokale Version von Pinterest.
Aber die Entwickler sind sich dessen bewusst und haben im firmeneigenen Blog schon plenty more planned features für Ember angekündigt. Welche das sein werden, wird leider, bis auf den iCloud-Syncronisation zwischen mehreren Macs, nicht verraten. Sobald es aber auf dieser Schiene Neuigkeiten gibt, werde ich gerne ein Update zu diesem Review schreiben und unsere momentan eher mäßige Wertung aufbessern.
[do action=“aguwertung“ wert=“7″/]
Flipboard kannte man bisher ’nur‘ als exzellente social media Zeitschrift für iOS und Android.
Seit heute kann man seine erstellten Magazine auch online im Browser für jedermann zur Verfügung stellen.
youtube/watch?v=4KBYjUDnw2Y
Tolle Sache! Zudem gibt es vom Interface und von der Steuerung her kaum Unterschiede zur mobilen Flipboard App.
Erste Beispiele sind selbstverständlich auch schon zu finden:
Wer mehr möchte, sollte die Augen in den sozialen Netzwerken dieser Welt offen halten und dem eigens dafür eingerichteten Twitter-Account @FlipboardMag folgen.
(via)
Alternative zu … gesucht?
Wer kennt das nicht, man möchte einfach kein Geld für eine Software ausgeben oder man sucht nach Alternativen mit anderem Funktionsumfang. Damit sind Sie hier goldrichtig! Wir bieten Ihnen eine Suche nach Alternativen zu Software, Hardware oder auch eine DSL Provider Alternative in mehreren hundert Kategorien. Also nicht zögern! Machen Sie sich selber ein Bild von der Vielfalt der Programme und Dienstleistungen. Wir bieten Ihnen mindestens drei Alternativen zu jedem Begriff aus unserer Datenbank. Prominente Alternativen finden Sie in unserer Tag-Cloud. Bevorzugen Sie lieber eine rein manuelle Suche, alphabetisch sortiert? Dann schauen Sie doch mal in unsere Sitemap. Wenn Sie sehen wollen was andere Personen suchen: der Livestream zeigt es Ihnen! Unsere Video-Anleitung zeigt wie es geht!
Falls mal jemand eine Alternative zu irgendeinem Thema sucht… ;-)
Open Source ist ein Werkzeug, nicht die Lösung.
Wenn man sich jetzt das bekannt gewordene Ausmaß des Abschnorchelns anguckt, ist niemand wirklich überrascht aus der Technik-Community, wir haben darüber seit vielen Jahren auf den CCC-Kongressen geredet. Aber, und das ist, was ich jetzt mal sagen möchte: Wir haben gegengesteuert. Nein, wir haben nicht verhindern können, dass die Dienste alles tun, um unsere Daten zu klauen. Aber wir haben freie Software geschaffen. Und ich meine jetzt nicht nur PGP und TrueCrypt. Wir als Community haben auch FreeBSD und Linux geschaffen, wir haben Firefox als Open Source Browser, wir haben Jabber-Clients noch und nöcher, wir haben OpenSSL und co. Jede einzelne dieser Technologien hat Schwächen, keine Frage. Aber stellt euch mal vor, das gäbe es alles nicht!
[…]
via http://blog.fefe.de/?ts=af2f7c15
Heute mal ein kleiner Praxistipp für alle Programmierer und sonstigen IT-Leute, die so wie ich immer wieder Gänsehaut bekommen, wenn sie Powerpoint oder Keynote öffnen müssen, nur um schnell mal eine kleine Präsentation zu basteln. Und es kommt noch besser. Mit diesem „Tool“ ist es sogar möglich Folien in beliebigen Editoren zu schreiben. HTML oder Markdown-Kenntnisse vorausgesetzt.
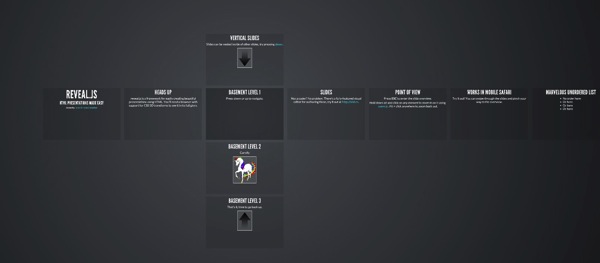
reveal.js – A framework for easily creating beautiful presentations using HTML.

reveal.js wurde von Hakim El Hattab entwickelt und ist bekannt für großartige Javascript und HTML „Spielereien“ siehe http://hakim.se/ . Um los zu legen, lädt man reveal.js direkt per git vom zugehörigen github-Projekt herunter, editiert die index.html nach seinen Wünschen und öffnet es im Browser. Möchte man die Bonus-Feature nutzen, kommt man um eine Installation von node und grunt nicht herum. Mac-User benutzen hier am besten „brew“. Hat man den lokalen Node-Server dann zum Laufen gebracht, kann man zB. in der index.html auf externe Markdown-Dateien verweisen. Diese lassen sich dann wiederum prima in einem Editor deiner Wahl editieren, versionieren und weitergeben. Das ganze lässt sich natürlich auch auf einen Server packen und man braucht für die Präsentation nur noch einen „modernen“ Browser.

Wer sich mal ein wenig inspirieren lassen will, schaut einfach mal in die Demo herein. Ich war zu mindestens ziemlich beeindruckt von den Möglichkeiten und werde in Zukunft immer zu diesem Framework greifen. (Kleiner Tipp: Fullscreen per Shortcut „f“ & Folienübersicht per „Esc“)