Fast ein Jahr hat es nun gedauert, bis Entwickler Tumult eine neue erweiterte Version von Hype den Benutzern zur Verfügung gestellt hat. Ich habe mir die neue Version 1.5 angesehen, die man seit einigen Tagen aus dem Mac App Store herunterladen bzw. aktualisieren kann.
Für Besitzer der ersten Version ist es damit ein kostenloses Update. Tumult Hype kostet jetzt auch einiges mehr. Wo man im Mai letzten Jahres noch 23,99€ bezahlte, muss man heute 39,99€ auf den Tisch legen. Dafür bekommt man aber einige neue und nette Features obendrauf und insgesamt eine immer erwachsenere Software.

Darüber hinaus kann man Hype jetzt auch offiziell als Demo laden, sowie außerhalb des Mac App Stores kaufen. Eine Windows Version wird es laut Hersteller so schnell nicht geben. Hintergrund ist wohl die ehemalige Mitarbeit im Apfel-Konzern.
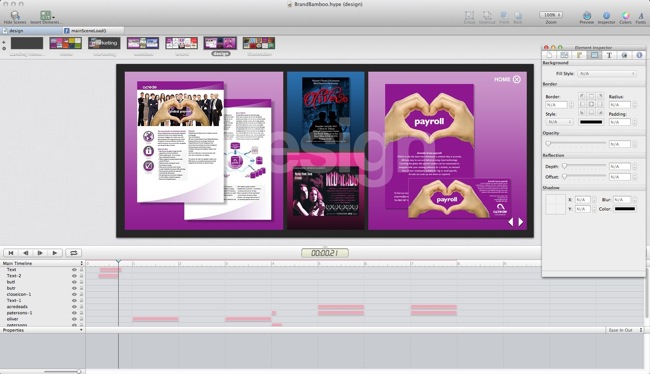
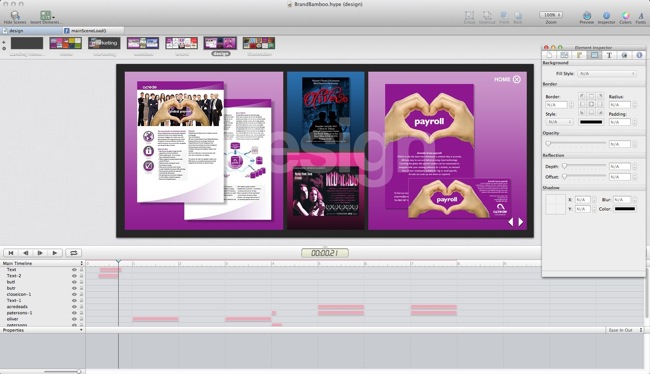
Mit Hype kann man „dynamische“ Webseiten in „Adobe Flash“-Manier bauen. Die GUI ähnelt in gewissen Dingen sogar der von Adobe Flash. Ich würde auch vermuten, dass Flash Entwickler sich gut zurecht finden. Ich bin ehrlich gesagt kein Flash Entwickler und kann deren Funktionsumfang nicht so gut vergleichen. Ich bitte daher um Rücksicht. Ich möchte dieses Mal auch das Buzzwort HTML5 vermeiden. Es führt eventuell zu Irritationen, da nicht alles, was Hype produziert, unbedingt neustes HTML5, sondern durchaus auch kompatibel zu älteren Standards ist.
Tumult Hype produces valid, state-of-the-art HTML5, CSS3, and Javascript. Unfortunately, not every browser supports the latest HTML5 features. In cases where a feature isn’t supported by one or more browsers, Tumult Hype will fall back to less cutting edge alternatives where possible to keep the output compatible.
Das produzierte Ergebnis von Hype ist kompatibel mit folgenden Browsern: Safari 5+, Mobile Safari for iOS 4.3.1+, Chrome 9+, Android 2.3+, Firefox 3.5+, IE 6+ und Opera 11.10+ .

Die Version 1.5 bringt eine große Anzahl an Veränderungen und neuen Features mit. Ich zähle sie hier nur kurz auf. Interessierten lege ich das folgende Video ans Herz. Hier bekommt man alle Neuerungen in bewegten Bildern sehr anschaulich erklärt.
Zu den wichtigsten von mehr als 30 neuen Features gehören:
- Exportmöglichkeit als iBooks Author Widget
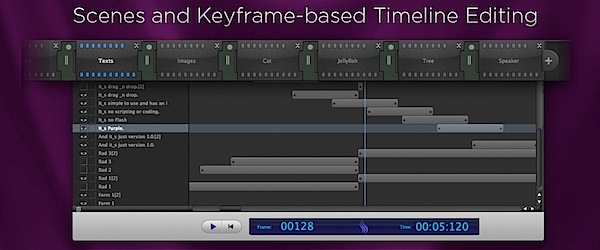
- komplett neugestaltetes Animationsinterface
- Element Gruppierungsfunktion
- „Scene zooming“
- „Element locking and visibility toggles“
- Lion support: Versionen, Autospeichern und Scrolling
- „Rulers and guidelines“
- “Paste with Animations” for element copying
- „Bounce and instant animation Timing functions“
- „Insert “HTML Widget” for arbitrary code/script Exekution“
- Bedeutend kleinerer Javascript Export (über ⅓ gegenüber der 1.0 Version)
- Neues App Icon
Fazit
Hype hat sicher noch einen gewissen Weg vor sich. Ich bin trotzdem erstaunt, welche Möglichkeiten uns heute zur Verfügung stehen. Flash Entwicklern lege ich diese Version besonders an Herz.
[app 436931759]
LINKS
http://tumultco.com/hype/whats-new/1.5/